日历是一种交互组件,对于组织,在系统主页、工作待办等页面常采用日历展示工作计划安排等;对于个人,常使用日历作为工作台事项记录展示的工具。
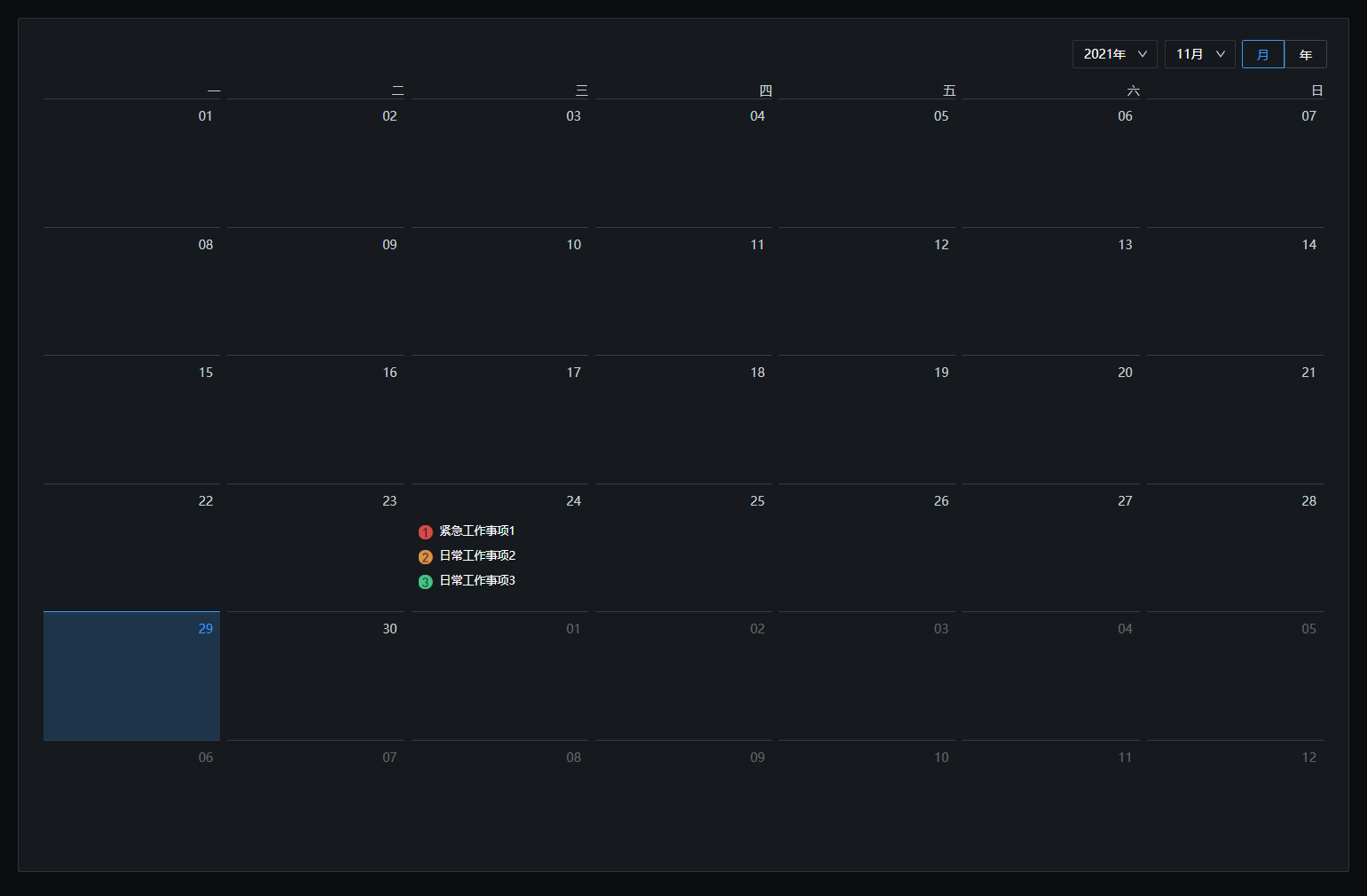
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
类型:日历的类型。
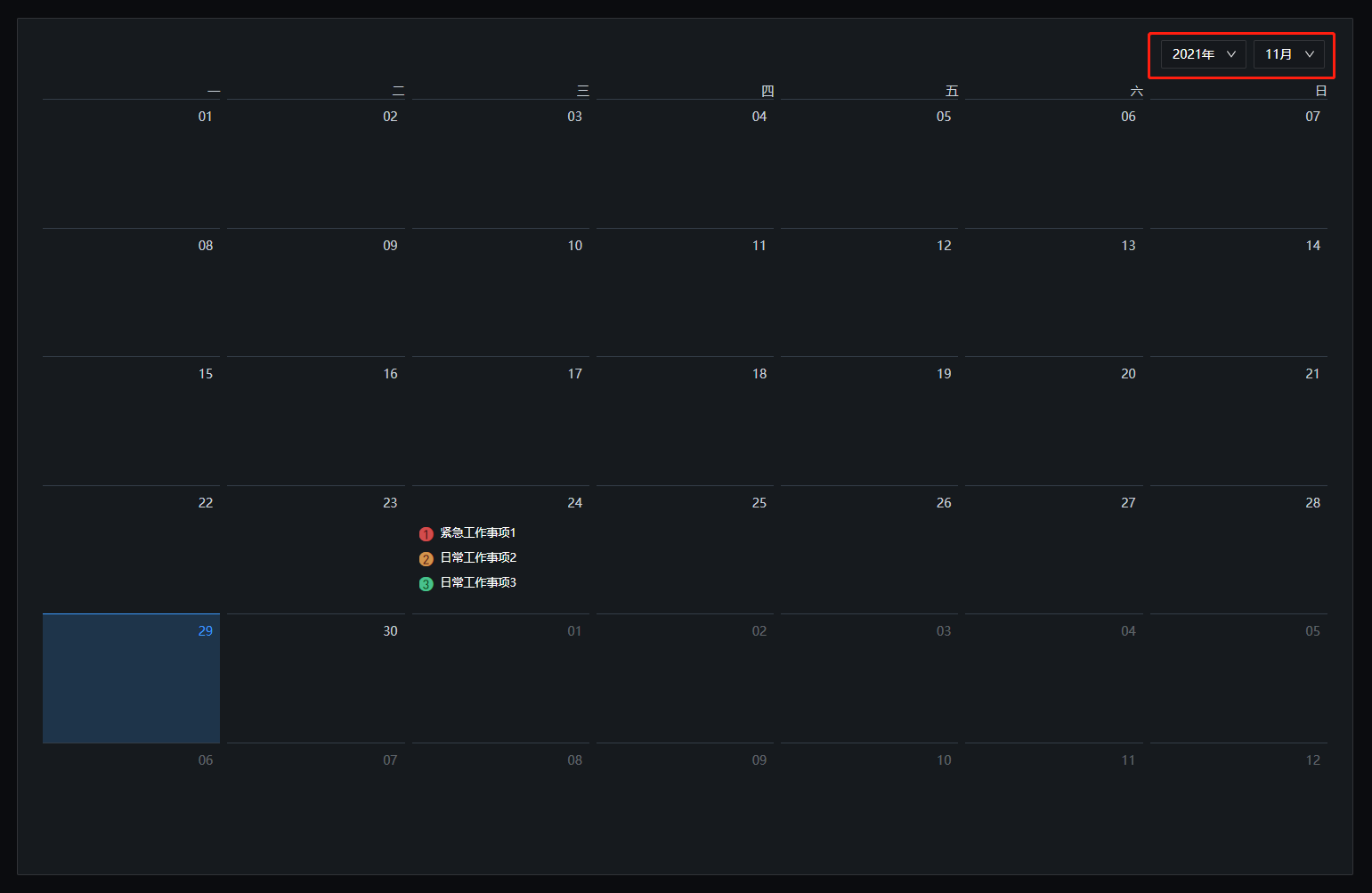
- 年月日历:可以手动切换年/月,切换日历显示月份格或日期格:

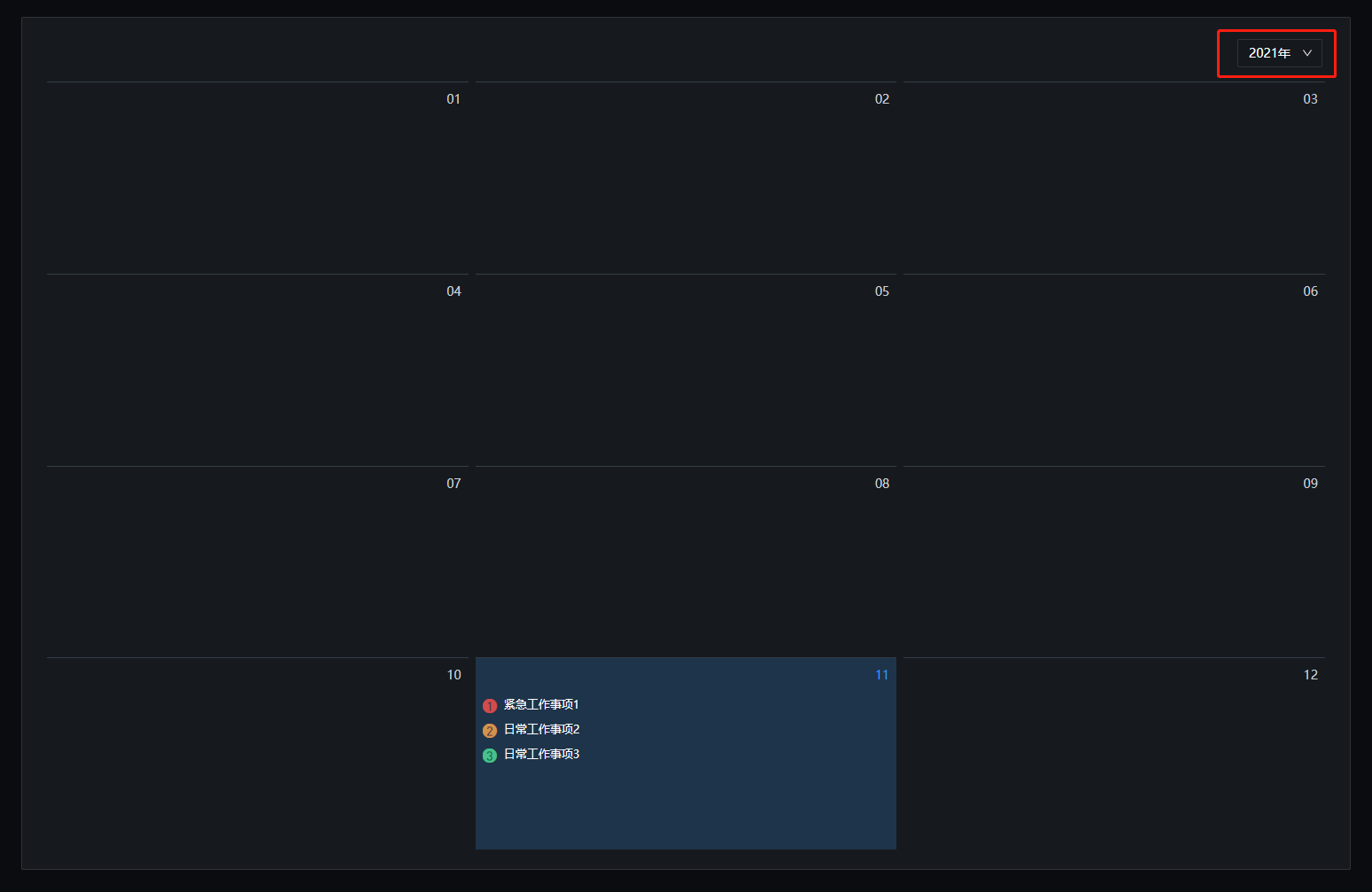
- 年日历:可以切换选择年份,显示当年的月份格日历:

年日历
- 月日历:可以切换选择月份,显示当月的日期格日历:

默认值:默认选中的日期格,支持常量或表达式设置。
边距:
- 上/下/左/右:组件在大背景(组件框区域)内的上下左右边距。
间隔:年月类型切换按钮和年月下拉切换控件,与,日历面板间的间距。
背景颜色:组件框内背景颜色。
边框:边框颜色和宽度。
文本样式:全局文本的字体和字间距。
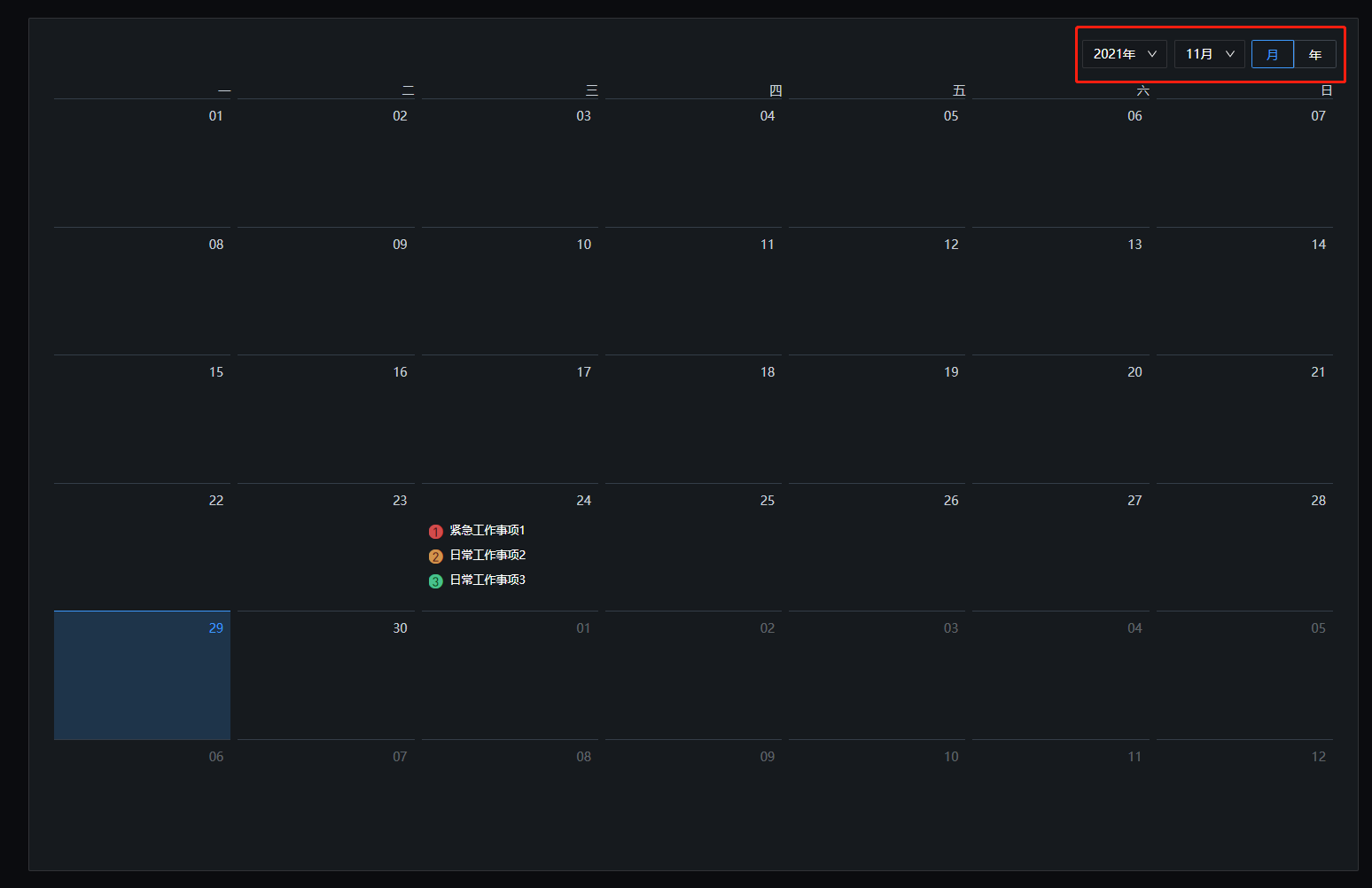
年月切换
年月类型切换按钮和年月下拉切换控件。
高度:按钮、下拉框等控件的高度。
对齐方式:年月切换整体在大背景下的对齐方式。
间隔 :类型切换按钮与选择年月下拉框之间的间距。
切换按钮:
- 位置:与年月下拉框的位置排列。
- 普通样式:
- 按钮宽度:单个按钮的宽度。
- 背景颜色/边框/文本样式:按钮样式。
- 悬浮样式 :
- 悬浮样式:是否开启鼠标移入按钮时的经过效果。
- 背景颜色/边框/文本样式:样式配置。
- 选中样式:
- 选中样式:是否开启按钮的选中效果。
- 背景颜色/边框/文本样式:样式配置。
选择年月:
- 间隔:
- 字号:
- 文本框:
- 年份宽度:年份控件的宽度。
- 月份宽度:月份控件的宽度。
- 内容左边距:内容在控件中的左边距。
- 普通样式/悬浮样式/选中样式:普通样式、鼠标移入样式和展开下拉面板时的文本框样式。
选择面板:
- 颜色/边框:下拉面板的背景和边框。
- 行高/行距:每行选项的高度和行距。
- 普通样式/悬浮样式/选中样式:普通样式、鼠标移入样式和选中选项时的行与文本样式。
日历面板
列间距/行间距:将日历格组成的形式看作是行和列,可配置其间距。
分割线:日历格上方的分隔线的颜色和宽度,当前(当日日期可通过分割线标识)。
星期:星期的文本样式。
日历格:可以配置日历格的内部边距,日期的文本样式,以及鼠标移入和选中时不同的日历格的背景和日期文本样式。。
提醒事项
顶部偏移:与日期行的距离。
水平对齐:提醒事项换行显示时,可体现不同的对齐方式。
间隔:图标与事项内容间的间距。
文本样式:事项内容的文本样式。
图标:设置事项的默认图标,也可根据数据中的type(类型值)设置对应事项显示的图标。

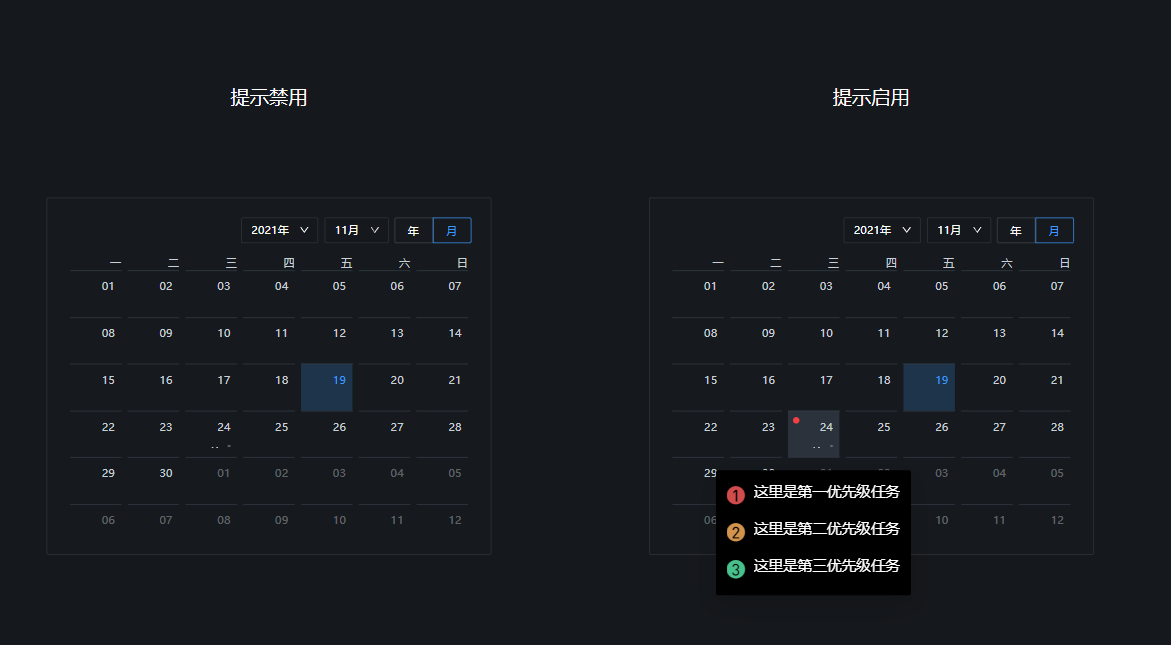
提示:当日历缩小至一定尺寸后,其提醒事项将显示不全或不显示,提示启用后移入对应日期即可看到完整提示信息。
- 水平/垂直内边距:提示信息与提示框之间的距离;
- 背景颜色:提示框的背景颜色;
- 边框:提示框的边框样式;
- 提醒标志:提醒事项显示不全时的标志;

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| date | 选填,日期型,事项所在的日期。 |
| id | 选填,字符型,事项id。 |
| name | 选填,字符型,事项内容。 |
| type | 选填,字符型,事项类型。 |
数据格式说明
静态数据-JSON数据案例
[
{
"date": "2021-11-24",
"id": "1",
"content": "紧急工作事项1",
"type": "优先级1"
}
]交互
支持配置年月切换事件
当切换选择年份月份时,触发交互事件:设置大屏变量(可以将当前日历的类型、所选的年份和月份值传递给大屏变量)、设置可见、设置JS事件、设置面板状态;
支持配置双击日历格事件
当双击日历格时,触发交互事件:设置大屏变量(可以将当前双击的日历格日期传递给大屏变量)、设置可见、设置JS事件、设置面板状态;
支持配置点击事项事件
当点击事项时,触发交互事件:设置大屏变量(可以将当前点击的事项的id、内容、类型和所在的日期传递给大屏变量)、设置可见、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料