1 功能简介
跨设备表单详情页面在特殊业务场景下可以作为信息展示页面,例如新闻稿业务,详见专题 详情页面样式配置 。
在版本迭代过程中我们进一步支持了PC和移动端详情页面的评论功能,让我们的表单更加适应资讯类的场景。
2 评论功能系统表
想要使用跨设备表单详情页面评论功能,需要提前准备以下系统表来存放评论相关数据:
1)business_agree_user_info 业务点赞表
2)business_collect_user_info 业务收藏表(预留设计)
3)business_comment_agree_user_info 用户评论点赞表
4)business_comment_user_info 用户评论表
5)business_detail_info 评论业务附加信息表
可点击相应的表名链接查看表结构和建表SQL语句。
3 使用说明
在模版对应的数据连接业务库中准备好上述系统表之后,就可以开始配置评论功能。
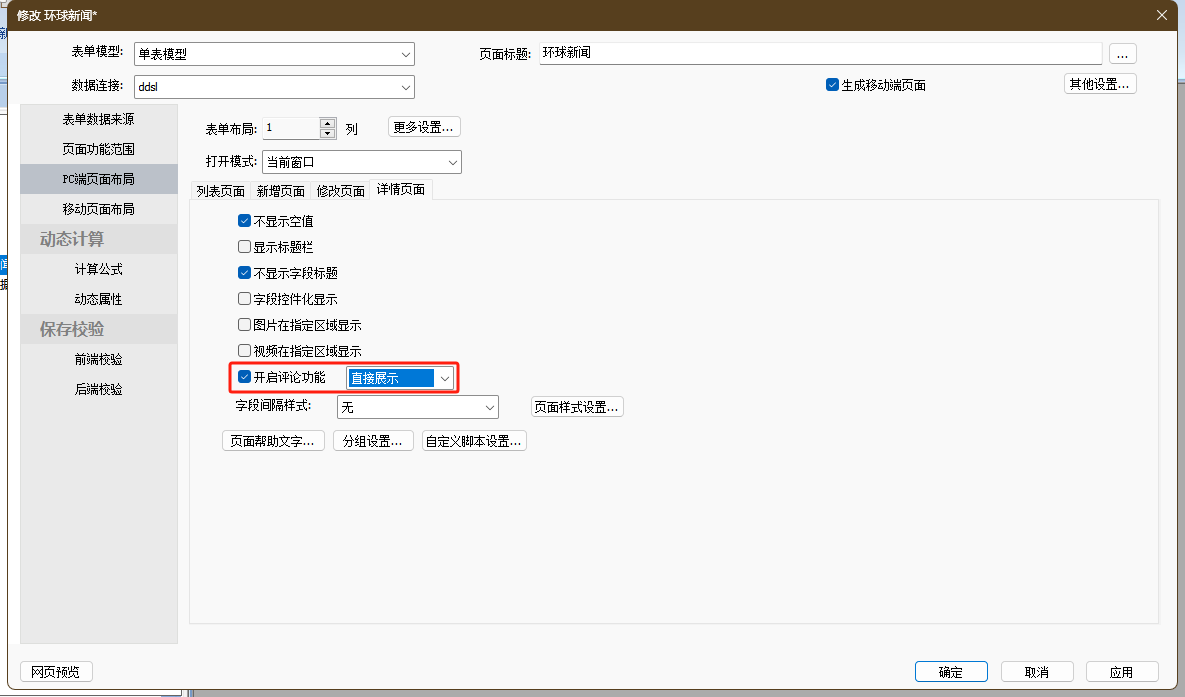
(1)PC评论功能

- 勾选【开启评论功能】即可,PC端评论界面支持两种展示方式:“直接展示”和“弹窗展示”,设计者可以根据业务需要自行选择。
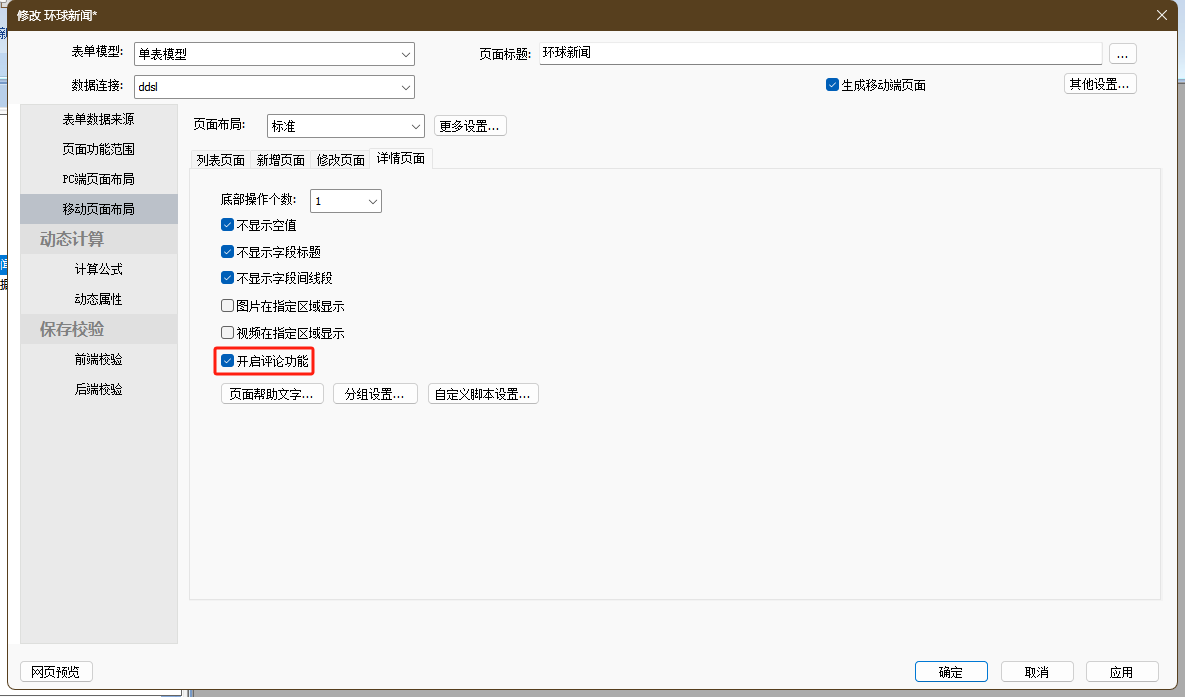
(2)移动评论功能

- 勾选【开启评论功能】即可,移动端仅支持在表单下方直接展示评论列表。
4 显示与执行
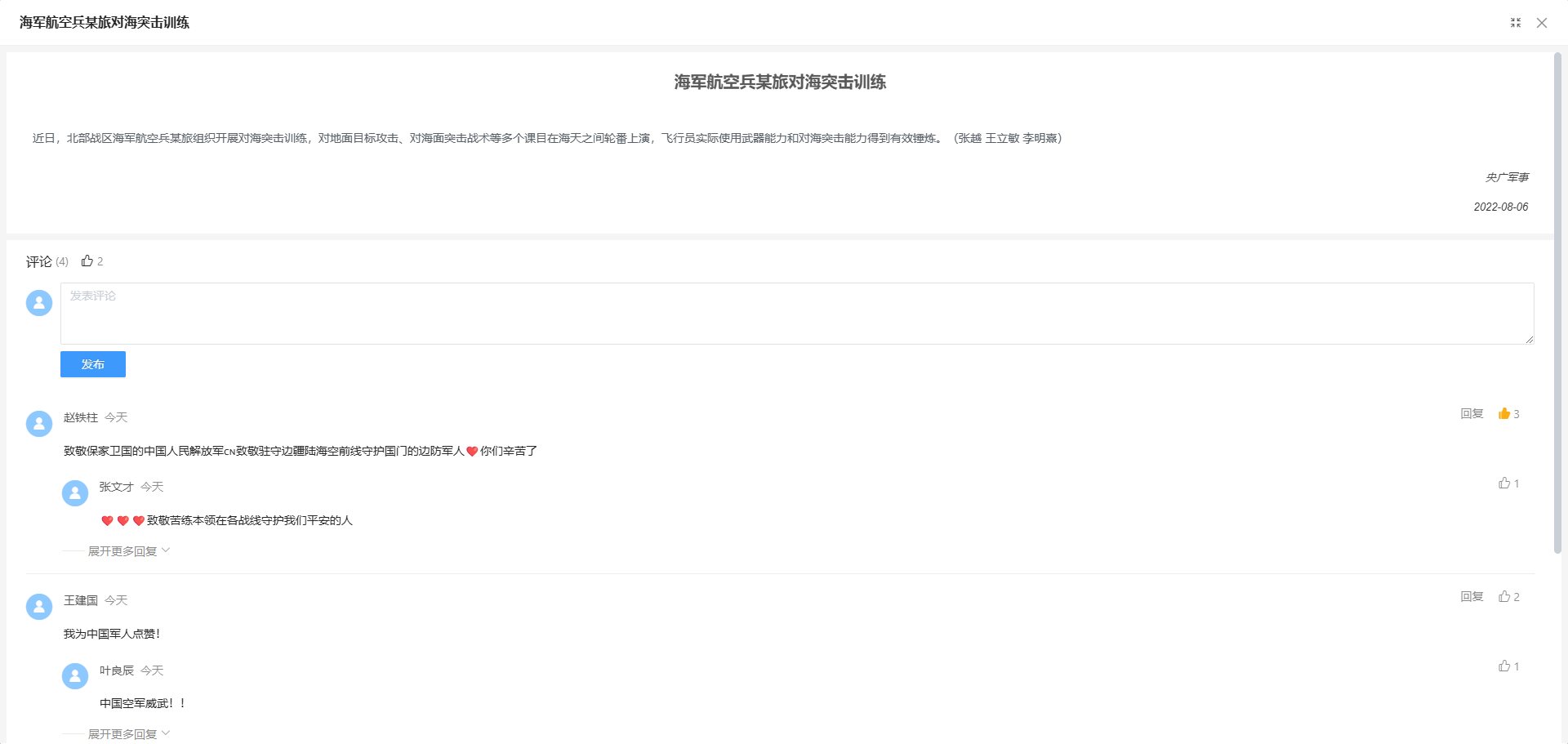
开启评论功能后可以在详情页面看到评论模块,用户可以在此发布评论、回复他人评论、删除本人评论、点赞等操作。
当前页面已发布的评论会按点赞数降序排列,相同点赞数按评论发布时间降序排列。
(1)PC端:直接展示方式

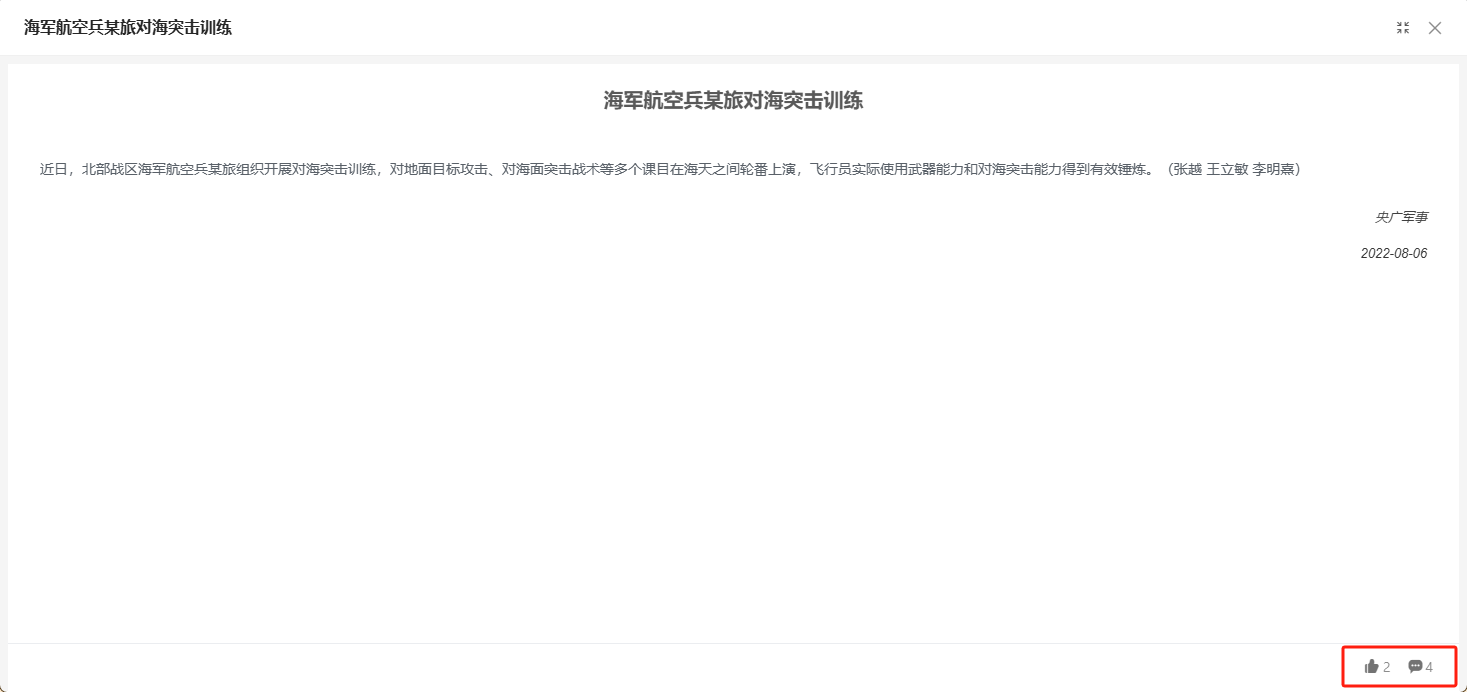
(2)PC端:弹窗展示方式
初始状态下不展示评论模块,仅显示评论数和点赞数
点击评论数,侧推弹窗中可以查看评论列表并进行评论、点赞等操作。
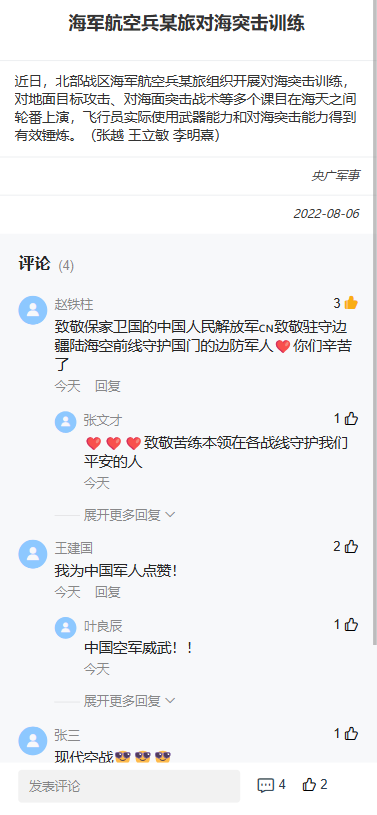
(3)移动端评论

5 评论相关事件
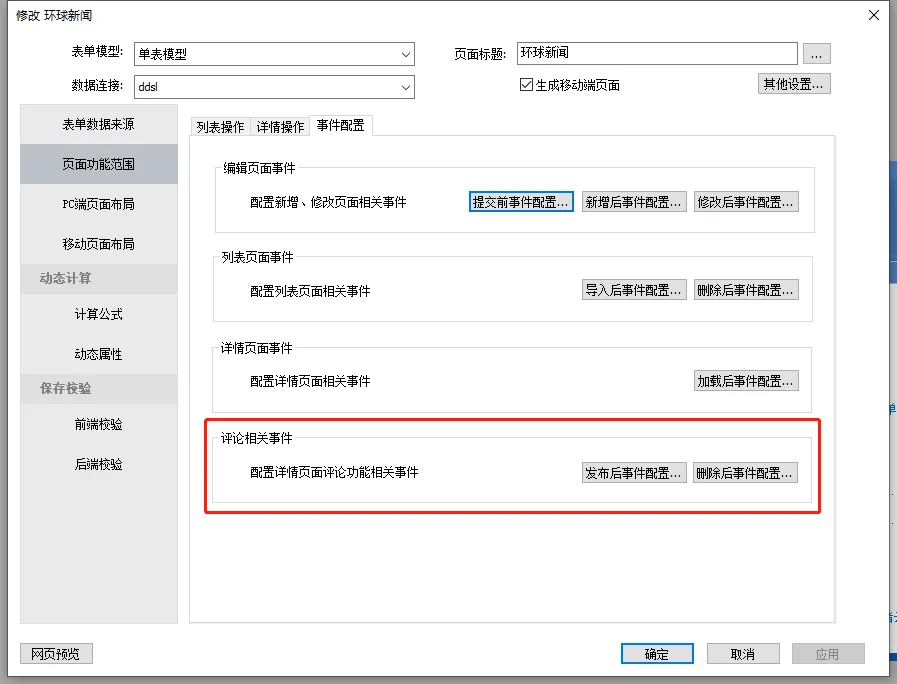
开启评论功能后在“页面功能范围-事件配置”中允许配置评论相关事件,如下图所示。
- 评论相关事件根据触发时机分为“(评论)发布后事件”和“(评论)删除后事件”,可以在对应的时机触发已支持的事件类型,可以根据实际业务需要进行配置,具体的应用场景例如评论后记录相关信息或推送消息等。
- 详细配置说明详见 事件设置-评论相关事件
作者:Eric 创建时间:2024-06-27 16:45
最后编辑:Eric 更新时间:2025-08-27 16:06
最后编辑:Eric 更新时间:2025-08-27 16:06
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料