1 使用场景
在流程审批界面对表格方式展示的数据支持根据条件显示行样式,例如根据某列字段值的状态显示不同的背景色、字体颜色等。
2 配置说明
我们结合流程实例来介绍如何配置例如采购单明细中总价超过10000元的商品需要一个醒目的颜色来提醒审批人员注意。
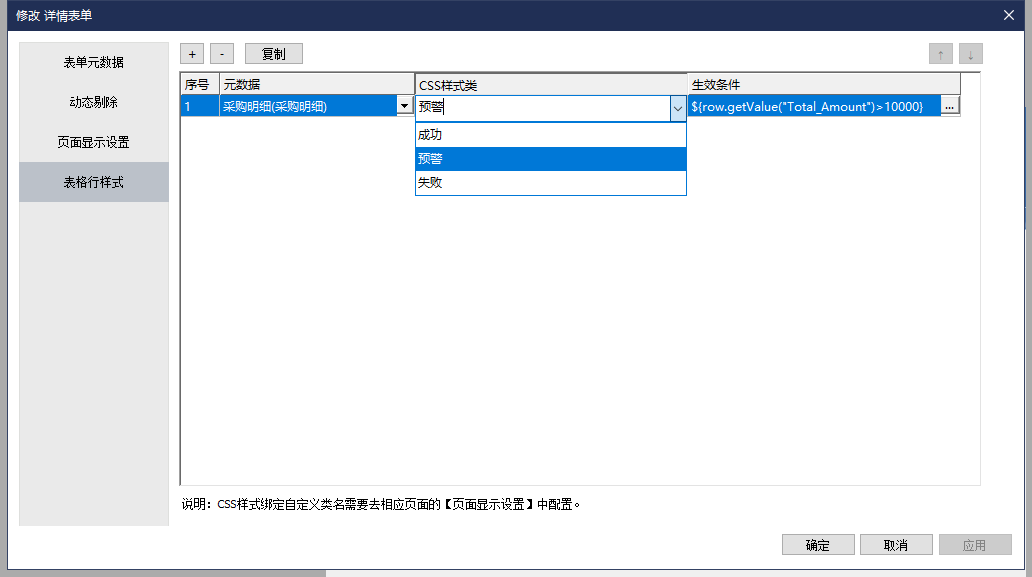
流程审批界面展示的是对应的详情表单配置,故需要去对应的详情表单中进行样式配置,如下图所示。
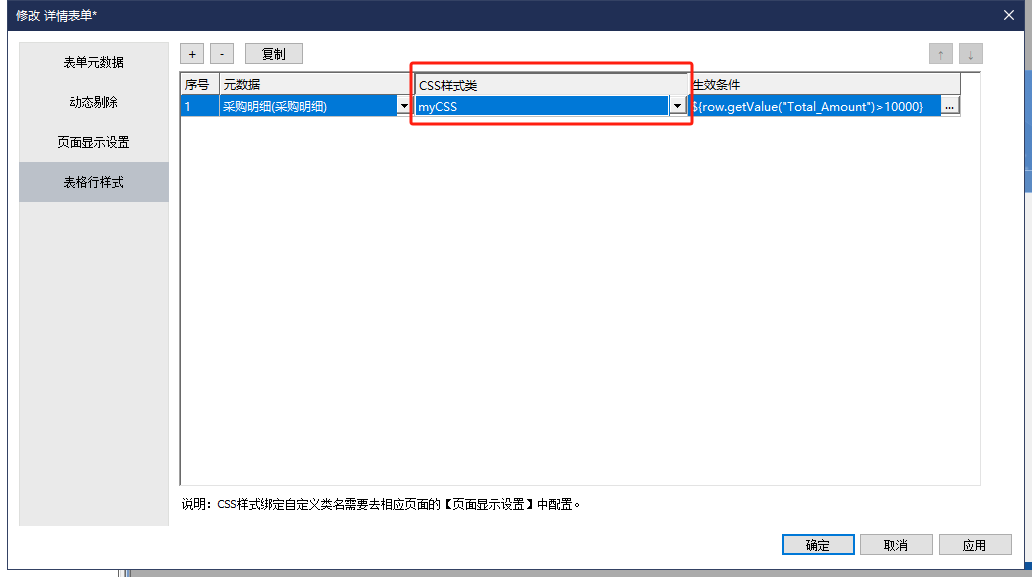
在【表格行样式】列表中可以添加需要生效的行样式:
选择元数据:选择需要生效的详情表单元数据(注意:行样式只有表格才能生效,因此这里需要选择展示方式为“列表展示”的元数据才有效)
CSS样式类:此处预设了三种常用的样式供设计人员快速配置,“成功”对应行背景色为绿色,“预警”对应行背景色为橙色,“失败”对应行背景色为红色,对应的行样式如下图所示。

3.生效条件:配置样式生效的条件,符合条件的行就会按照配置的样式显示。
例如案例中我们的条件是采购明细中的商品总价大于10000元时需要预警显示,就需要选择明细元数据,可以使用预设的“预警”样式,生效条件为“${row.getValue(“Total_Amount”)>10000}”
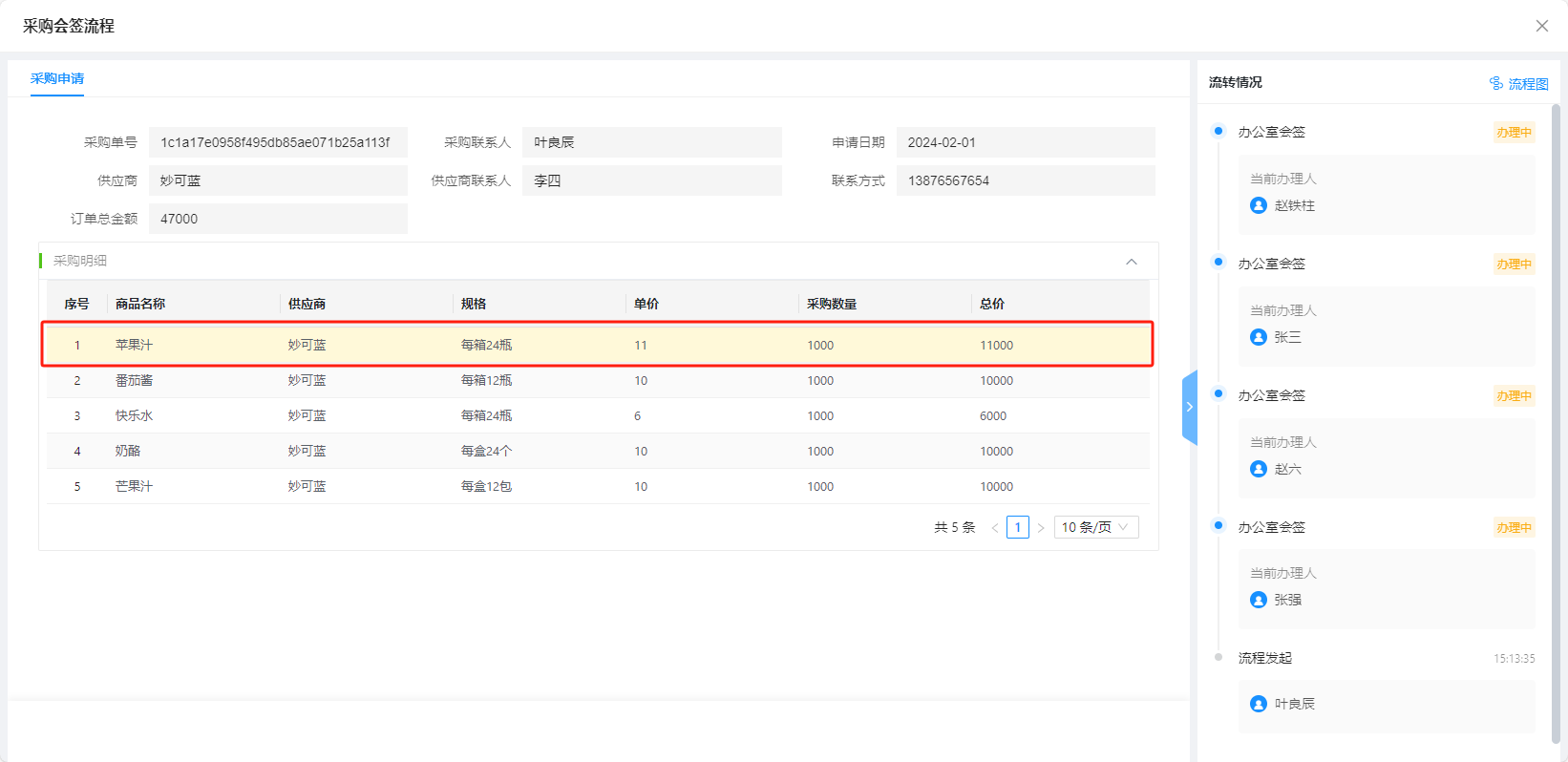
3 执行效果
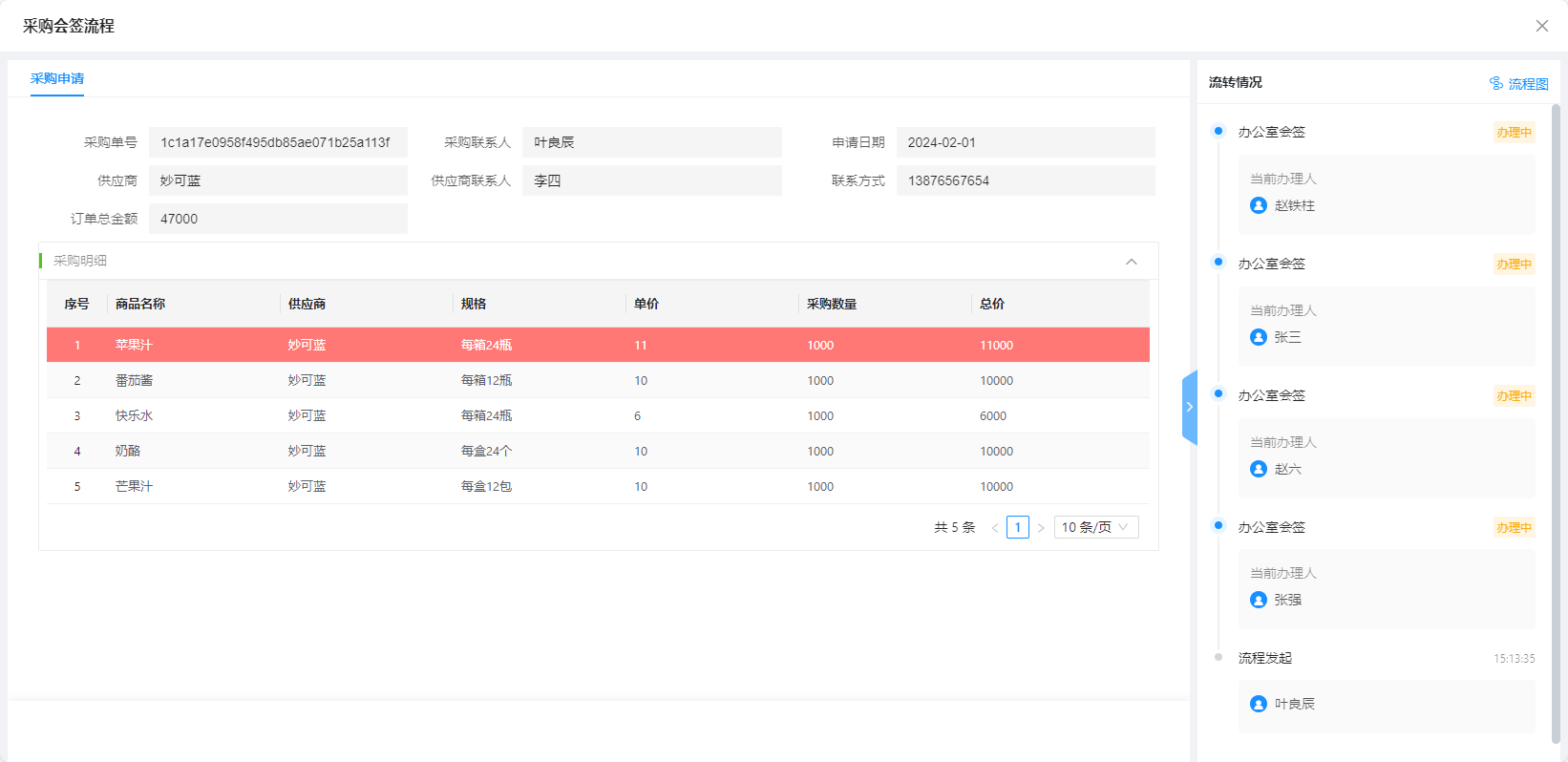
执行效果如下图所示,采购明细中“苹果汁”总价超过了10000元,满足行样式生效条件,在审批页面以橙色预警样式显示。
4 高级应用
若上述预设的CSS样式类不能满足业务应用场景,用户也可以自己在【页面显示设置】中为相应的页面自定义CSS样式类,再到此处填写对应的类名,就可以按自定义的CSS行样式生效,支持定义的样式有背景色、字体颜色、序号字体颜色等。
示例如下:自上到下依次为 行背景色、鼠标移入背景色、值字体颜色、序号列字体颜色
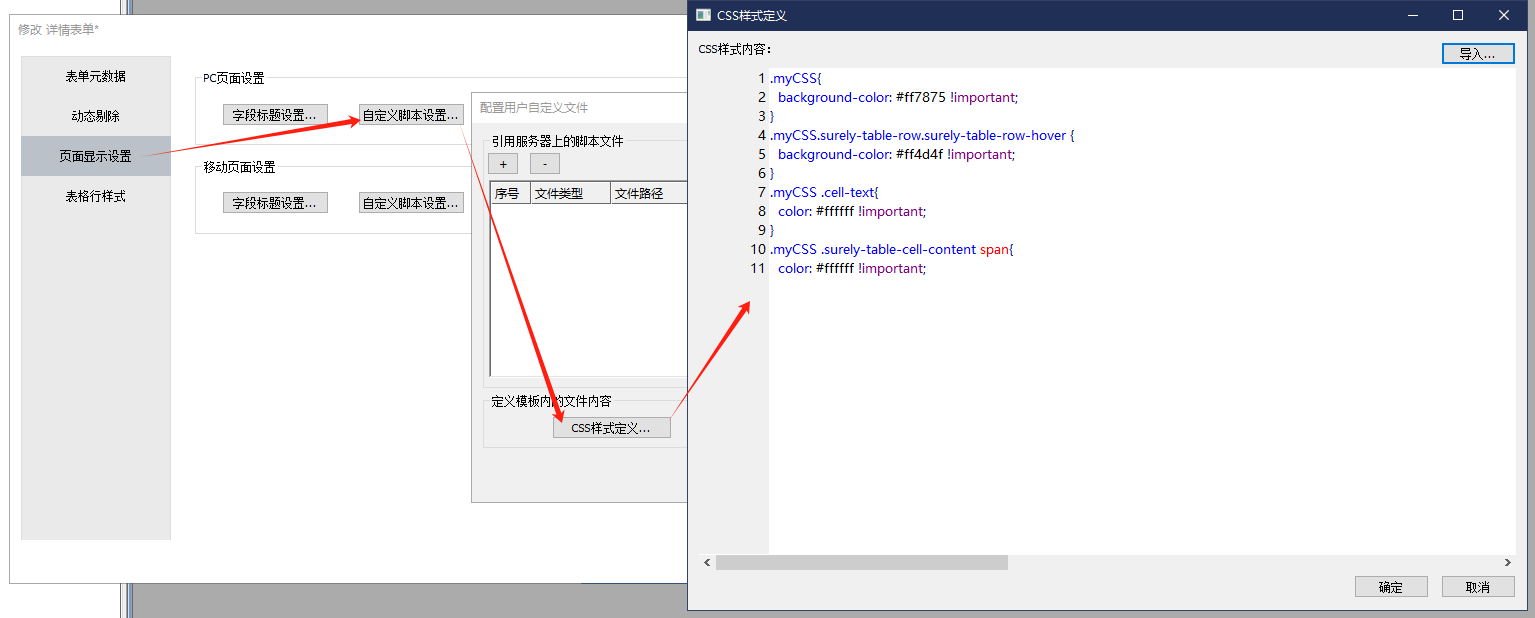
.myCSS{ background-color: #ff7875 !important; } .myCSS.surely-table-row.surely-table-row-hover { background-color: #ff4d4f !important; } .myCSS .cell-text{ color: #ffffff !important; } .myCSS .surely-table-cell-content span{ color: #ffffff !important; }
如下图所示我们在PC页面【自定义脚本设置】中定义了CSS样式类 myCSS。
然后在【表格行样式】中将生效的样式换成自定义的CSS样式类 myCSS。
保存后,执行效果如下图:
最后编辑:Eric 更新时间:2025-09-04 09:15
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料