1 概述
在V6.9.3之前跨设备表单的移动端列表模版由后端进行解析,执行效率不及前端模版,导致移动端列表加载慢。在V6.9.3发布后,在为新建的表单配置移动端列表模版时已调整为默认使用前端模版,旧的表单兼容后端模版显示但不推荐使用。
因前后端模版的语法不同,特在此对前端vue模版语法进行基础说明。
注意:编写vue模板需要有html/javascript/css基础
【字段标识】指元数据中设置的字段标识【字段标识】指元数据中设置的字段标识
2 VUE模板语法
2.1 文本输出
双大括号会把字段值解释为纯文本
<span>Message: {{ 字段标识 }}</span>2.2 使用 JavaScript 表达式
双大括号里可以是JavaScript表达式,仅支持单一表达式
<span>Message: {{ 字段标识 + 1 }}</span>
<span>Message: {{ 字段标识 ? '是' : '否' }}</span>
<span>Message: {{ 字段标识.split('').reverse().join('') }}</span>2.3 样式绑定
<div :class="{ active: 字段标识1 }"></div>
<div :style="{ fontSize: 字段标识2 + 'px' }"></div>若 字段标识1=true,则解释为: <div class="active"></div>
若 字段标识2=14, 则解释为:<div style="fontSize: 14px"></div>
2.4 条件渲染
v-if / v-else / v-else-if
<div v-if="字段标识 === 'A'">
A
</div>
<div v-else-if="字段标识 === 'B'">
B
</div>
<div v-else-if="字段标识 === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
举例:
<div class="model">
<h4>{{address$}}</h4>
<h4>出厂编码:{{factory_code$}}</h4>
<div v-if="new Date(appointment_time)<new Date()">
<div style="color:red">预约取件:{{appointment_time$}} {{step_name$}}</div>
</div>
<div v-else>
<div>预约取件:{{appointment_time$}} {{step_name$}}</div>
</div>
</div>3 模版编写说明
3.1 根节点
模板必须用下面节点包裹起来
<div class="model">
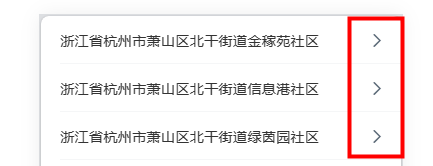
</div>3.2 右侧箭头
<span class="iconfont iconrightarrow iconfont-show" style="display: none;"></span>展示效果如下图:
3.3 文本显示
<p>{{ 字段标识 }}</p>展示效果如下图:
3.4 图片显示
【字段标识】必须是在元数据中文件控件设置为图片显示的字段,并且只显示列表中第一张图片。
如果【字段标识】有值,则显示图片,没有则不显示图片。
<img v-if="字段标识" :src="字段标识" />展示效果如下图:
4 模板示例
4.1 显示两个文本,一个图片和右箭头
<div class="model">
<img v-if="字段标识1" :src="字段标识1" />
<h3>{{ 字段标识2 }}</h3>
<h4>{{ 字段标识3 }}</h4>
<span class="iconfont iconrightarrow iconfont-show" style="display: none;"></span>
</div>展示效果如下图:
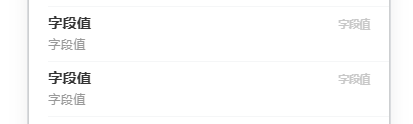
4.2 显示三个文本
<div class="model">
<h3>{{ 字段标识1 }}</h3>
<h4>{{ 字段标识2 }}</h4>
<h5 class="module_right_top">{{ 字段标识3 }}</h5>
</div>展示效果如下图:
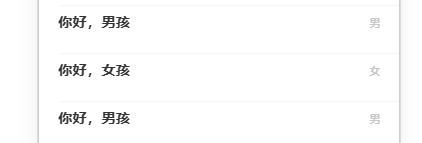
4.3 根据字段值显示指定内容
<div class="model">
<h3 v-if="字段标识 === '男'">你好,男孩</h3>
<h3 v-else="字段标识 === '女">你好,女孩</h3>
<h5 class="module_right_top">{{ 字段标识 }}</h5>
</div>展示效果如下图:
4.4 根据字段值设置样式
<div class="model">
<h3 :style="字段标识==='男'?'color:red;font-size:24px':'color:green'">{{ 字段标识==='男'? '你好,男孩':'你好,女孩' }}</h3>
<h5 class="module_right_top">{{ 字段标识 }}</h5>
</div>展示效果如下图:
作者:Eric 创建时间:2023-10-08 10:36
最后编辑:林 更新时间:2025-08-27 16:06
最后编辑:林 更新时间:2025-08-27 16:06
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料